jQuery插件开发的流程分析
需求:为了在jquery对象的原型上添加一个方法,该方法能实现jquery源码没有实现的功能。这样,用jquery选择器选择的dom对象就可以直接调用该方法,实现相应的业务逻辑 。
一、外部包裹自运行函数
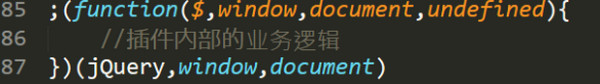
1、首先所有的代码应该用一个自执行函数包裹 (为了避免全局变量的污染)。
2、在自执行函数前最好加一个; ( ! ) (为了和前面加载的js进行分隔,避免出错)。
3、把window, document , jQuery 这些全局变量传入自运行函数中,使其成为局部变量,从而提高执行速度。

二、构建自定义对象
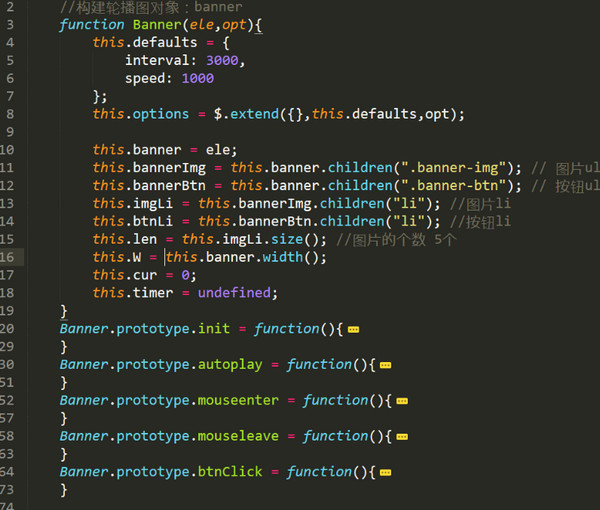
要把插件扩展的方法要完成的业务逻辑以构造函数+原型的方式封装到一个自定义对象中。
1、把对象需要的属性构建在构造函数中。
2、把对象需要的方法构建在原型上。

3、对象要预留接口,允许用户传入自定义的设置
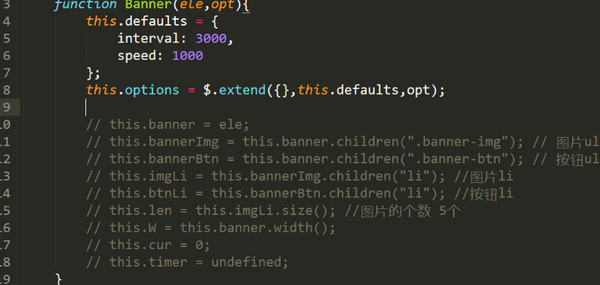
(1)this.defauts : 默认设置
(2)构造函数允许从外部传入配置 opt
(3)用$.extend()方法把默认设置和用户自定义设置进行合并 (如果用户没有传入相应的配置,则使用默认值,如果传入,则使用用户自定义的值)。

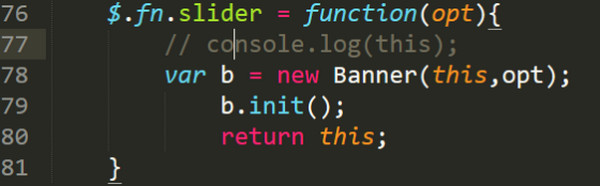
三、基本自定义对象,实现在jquery的原型上添加新方法
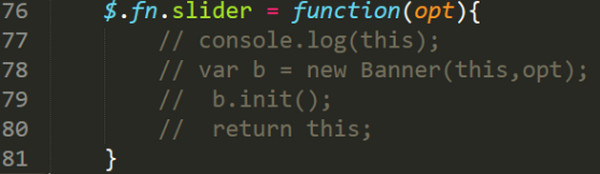
1、通过 $.fn.myPlugin ,在jquery的原型上添加新方法,这样jquery的所有实例化对象都可以调用该方法,实现自定义对象所构建的功能。

2、在方法内部 :
(1)new 出来一个对象的实例化对象,并执行所需的方法 (在new的时候,把相应的参数传给构造函数)。
(2)最后用return 把this返回,从而实现jquery方法的链式调用。

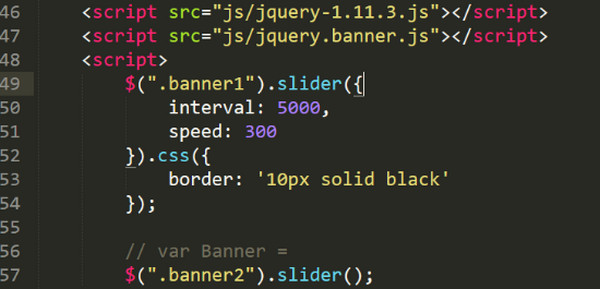
四、封装后插件的使用

(1)先引入jquery.js。
(2)再引入封装好的jquery插件。
(3)根据需要,用jquery选择器选择需要实现功能的dom,直接调用插件中的方法。