根据Stack Overflow 2018开发者调查报告,JavaScript是使用最广泛的编程语言之一。它不断发展的框架生态系统,为复杂和具有挑战性的问题找到最佳解决方案。
现在几乎所有软件开发人员都以某种方式使用JavaScript。与HTML和CSS一起使用,JavaScript对于前端Web开发来说必不可少,以便创建交互式网页,并向用户动态显示内容。超过90%的网站使用这种语言,它也是初学者开始上手的最友好的编程语言之一。所以,如果你掌握JavaScript,根本不缺机会。

当然,你需要学习其他支持性的语言和框架,才能成为主攻桌面和移动应用程序或游戏开发的专业的前端开发人员。

今天,我们将为大家分享5个JavaScript编码技巧,帮助你优化代码。
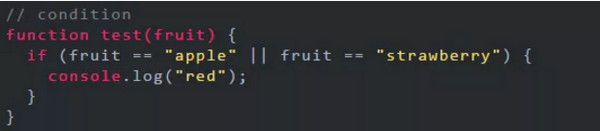
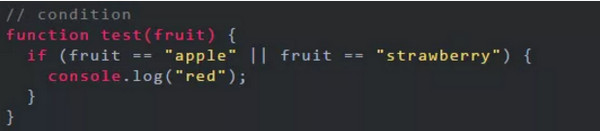
1、Array.includes 与条件判断
一般我们判断或用 ||

如果我们有更多水果

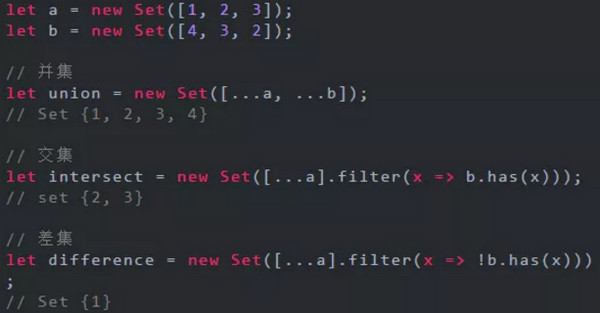
2、Set 与去重

ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。Set 本身是一个构造函数,用来生成 Set 数据结构。数组去重,Array.from 方法可以将 Set 结构转为数组。我们可以专门编写使用一个去重的函数。字符去重,另外 Set 是如此强大,因此使用 Set 可以很容易地实现并集(Union)、交集(Intersect)和差集(Difference)。
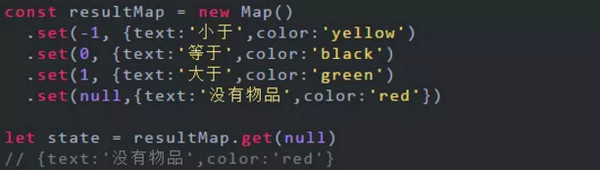
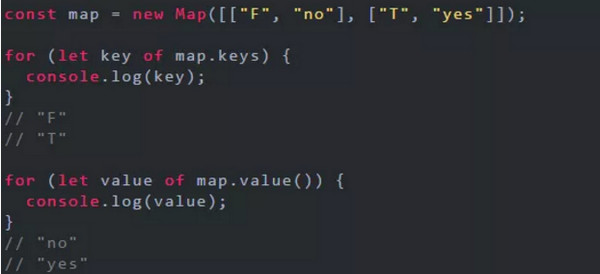
3、Map 与字典类型数据

一般而已,JavaScript 实现字典数据是基于 Object 对象。但是 JavaScript 的对象的键只能是字符串。对于编程来说有很多不便。ES6 提供了 Map 数据结构。它类似于 Object 对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值,字符串、数值、布尔值、数组、对象等等都可以当作键。
Map 的遍历顺序就是插入顺序

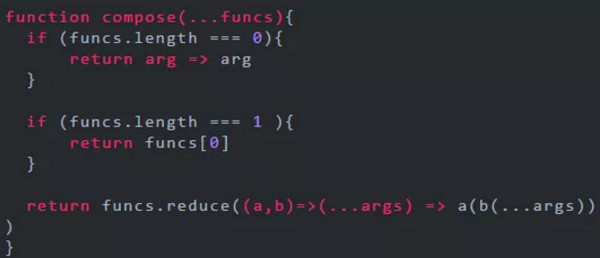
4、compose 与函数组合
以下代码称为组合 compose,由于函数式编程大行其道,所以现在将会在 JavaScript 代码看到大量的箭头()=>()=>()=>的代码。在 compose 的定义中, g 将先于 f 执行,因此就创建了一个从右到左的数据 流。这样做的可读性远远高于嵌套一大堆的函数调用。我们选择一些函数,让它们结合,生成一个崭新的函数。reverse 反转列表, head 取列表中的第一个元素;
但是我们这个这个compose不够完善,只能处理两个函数参数。redux源码有个很完备的compose函数,我们借鉴一下。

有了这个函数,我们可以随意组合无数个函数。现在我们增加需求,组合出一个lastAndUpper函数,内容是先reverse 反转列表, head 取列表中的第一个元素, 最后toUpperCase大写。
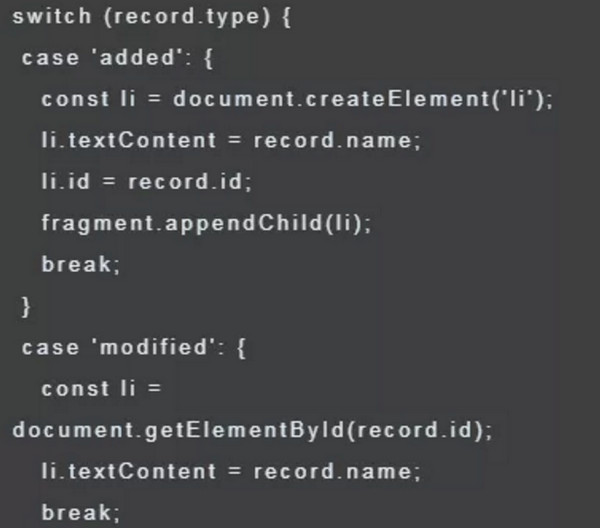
5、用块级作用域避免命名冲突

在开发的过程中,通常会遇到命名冲突的问题,就是需要根据场景不同来定义不同的值来赋值给同一个变量。下面介绍一个使用ES6 中的块级作用域 来解决这个问题的方法。
以上就是这篇有关JAVA培训学习方面文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助。