【ui设计趋势】2021年UI界面设计的9个趋势
-
发布时间:
2020-08-12
-
版权所有:
云和教育
-
分享:
转眼间已经到了2020年中旬,UI设计行业流行趋势也在慢慢发生变化,以下是云和数据的小编整理的2021年UI设计流行趋势,希望正在学习UI的小伙们们赶紧来收藏!
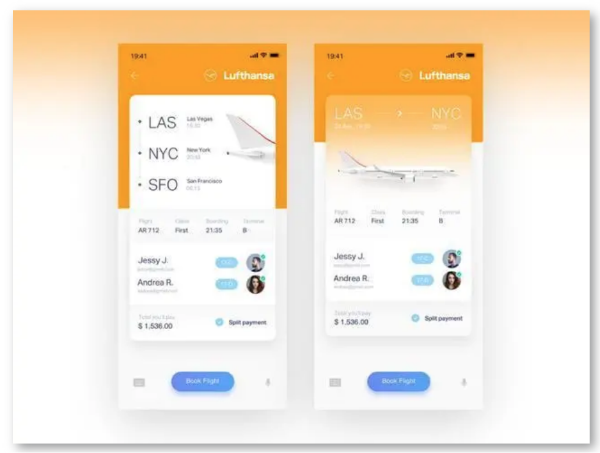
虽然渐变是大部分设计师都会使用的设计方法,但是在今年的很多设计上,大面积的渐变使用变得越来越少。从今年设计中我们可以看到设计更加理性与克制,将渐变色彩运用到关键功能上,突出强调重要信息。
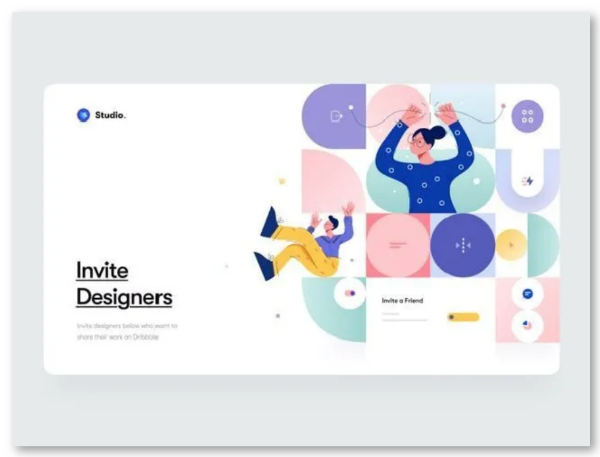
今年抽象艺术化包豪斯风格几何图形的运用非常流行,在UI设计中大量运用,这种图形带来的好处就是记忆性强、应用范围广,可以在很多设计中运用。
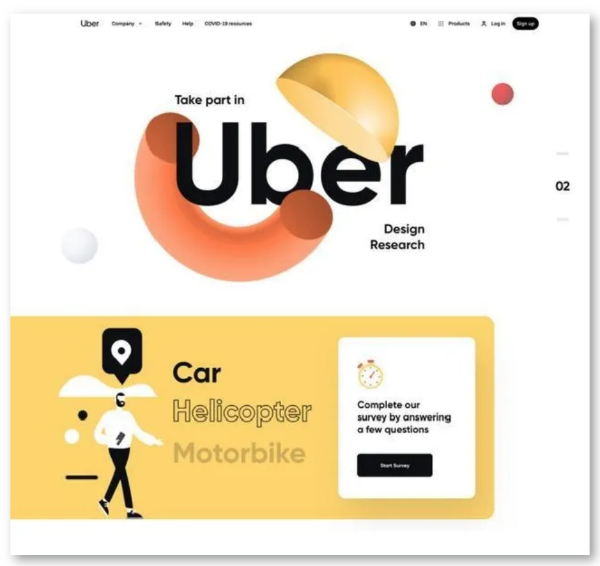
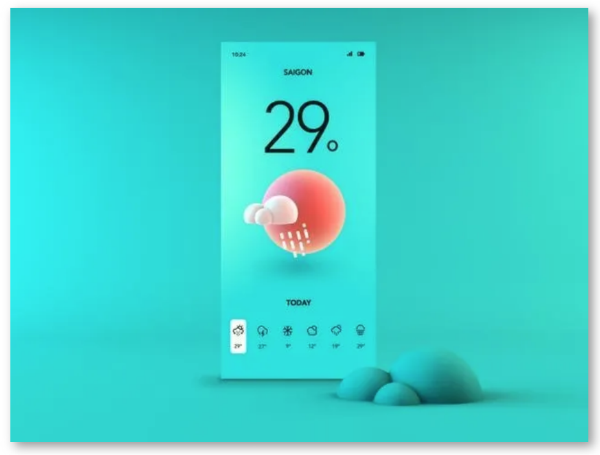
将二维世界三维化,将是2021年设计中非常重要的一个趋势。比如:uber的概念官网就通过3D来呈现,表达功能亮点。。设计师去探索更多维度学科与UI界面融合,形成一种全新的视觉感官。
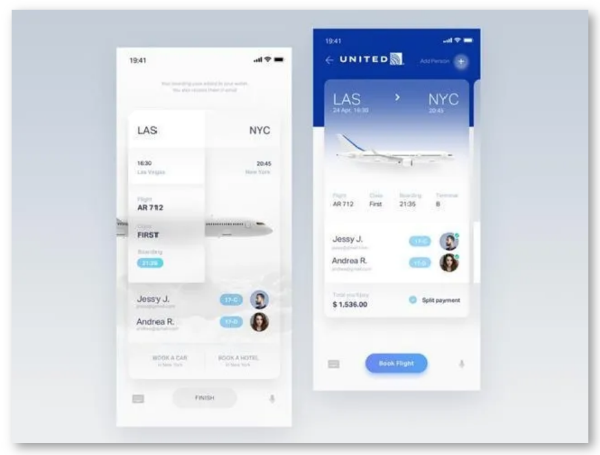
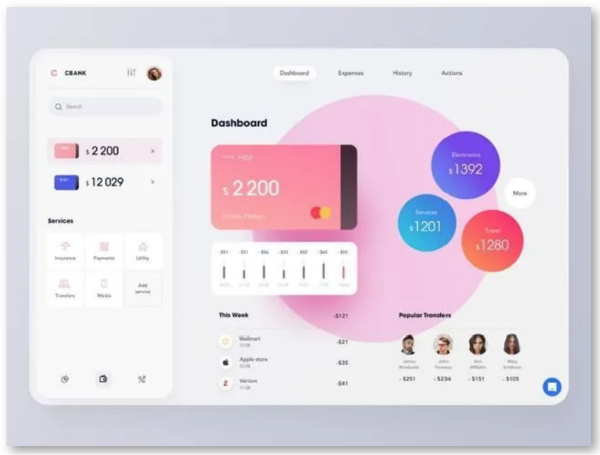
可以说是趋势轮回,毛玻璃的效果又回来了。这也是今年在各网站设计上出现频次多一些的设计。新的毛玻璃效果更加去注重功能说明,用在视觉强调的地方。运用毛玻璃去包装UI界面,可以提升品质感与神秘感。
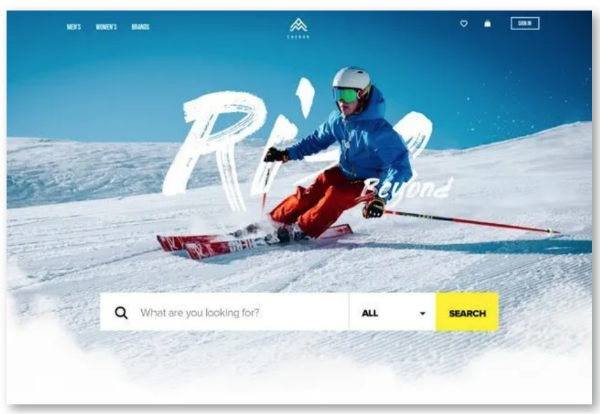
将功能与场景融合设计,场景中关键人物元素与设计进行巧妙集合,这种设计能产生更多的情景体验感,在今年各大网站上出现次数越来越多,并且视觉冲击力很足。
杂志化设计的优势可以不受到网格约束,排版使用大字体,同时设计排版上更加个性,记忆点很足。
拟物图标又回来了,apple新版本的Big Sur系统,就采用拟态图标,这也是一个新的尝试,当然也是一个开始。我们很有必要时刻关注这个趋势,未来将会在更多设计中看到拟物化图标的出现。不过这种风格也不能大面积运用在界面中,我们可以运用在一些关键功能入口设计上。
圆形趋势,我想大家也许会忽略的点,最近几年设计中,圆形的设计无处不在。它的好处不言而喻,亲和力强、场景覆盖广,几乎任何设计都能去用圆形。因此我们有必要去注意圆形运用技巧。
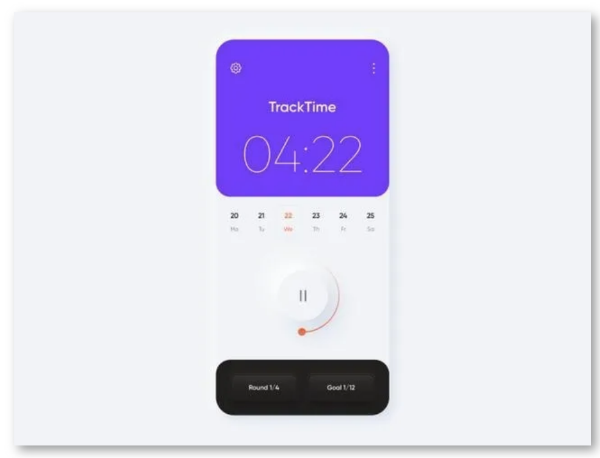
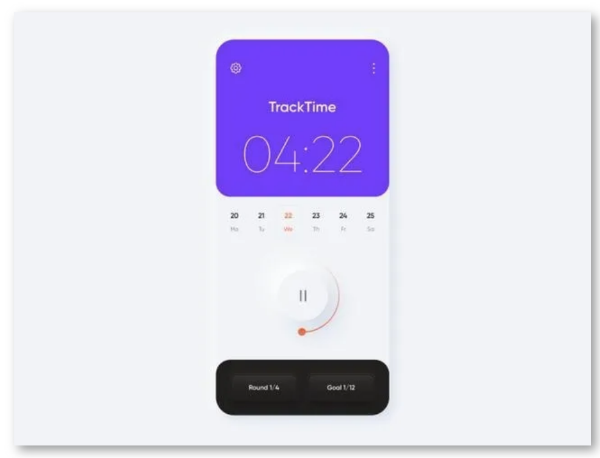
2021新拟态界面

新拟态趋势是2020年受到广泛关注的趋势之一,这种趋势大量使用了柔和的阴影和微弱渐变,使设计既具有未来感又具有现实感,并且为熟悉的界面带来了新的感觉。相对之前大面积浓厚阴影而言,目前新的简化拟态界面,会克制使用这些元素。
2021年的趋势相对来说,有继续延续2020年一些设计风格,这些风格将会在继续加强,同时我们也有发现,目前越来越多3D元素与二维界面进行集合设计,能更生动传达功能与将故事,2021年大家务必要注意这种趋势的延续。
作为设计师,我们对设计的思考不能只停留在表象层面,而更多的需要围绕信息传达这一设计的本质功能,以充满自省的精神深化和反思自己的设计意识,同时要时刻保持对趋势的敏感度。将新趋势合理的运用在产品设计中,以产生最大化收益。