图片、文字和色彩一直是网站设计的核心内容,设计师需对这三大块内容进行合理的排版布局,让每一个细节都发挥出应有的作用。
网站设计中占据篇幅最多的就是图片和文字,想要获得一个好的网站设计效果,就需要将图片和文字合理的搭配起来,让每个元素都各在其位。那么如何做好图片与文字的配合呢?
1、字体选择与字体组合方式

网站设计中,文字的不同字体和不同的组合方式,所得到的效果是完全不同的,所以我们在网站设计时应做好这方面的准备工作。中文字体的选择有很多种,比如“微软雅黑”,就是一种在浏览器中看起来视效效果最好,也最舒服的字体。
2、文字与图片的组合方式

文字与图片的组合方式一般可以分为两种,一种是图片突出,文字在组合中起到的是解释说明的作用,另一种是文字突出,图片在组合中起到的作用是衬托和突出文字的重点。
3、主体物与视觉焦点
主体物与视觉焦点是摄影作品里的两个基本要素,因此在一张照片里通常会有一个突出的人或物作为主体。在网站设计中,如果我们把主体物看作是一个面,就会更容易理解文字在图片的作品里的作用,让文字和图片之间保持和谐统一。
文字部分与主体物之间的位置大小关系有三大原则:

M1<M2 文字部分的面积绝对不能大于或接近主体物的面积,否则很容易造成主体物被忽略的情况。
//C 文字“面”与主体“面”的边线保持联系(直线或平行),意思就是让文字的平面与主体物的平面存在相关性。
A=B 文字“面”或者与画面边缘的距离几乎相等于主体“面”与画面边缘的距离
4、字体与图形的配合

以“图片突出文字”为目的的排版,其特点是不需要分析照片里面的元素。在大部分设计教程以及很多优秀的设计作品里,图片被认为只是作为一个大色块存在,它的存在只是为了最后你想要表达的文字(情感),铺设基调。
大部分优秀排版里采用的解决方案是运用字体与图形的配合,而其中类型有三种:
第一种:形状图形

形状图形主要指方形、圆形以及一些不规则的形状图形。
方形的3种运用方式:
突出:当文字部分融入到图片里变得难以看清的时候。在这里最好的办法就是像这样放置一个方形在背景,然后再调节字体的颜色与方块对比,使文字部分突出。
集中:这种方法是为了不弱化图片的情况下,让文字部分集中在一个方形里,增加易读性。是包装设计常在出现的排版。
修饰:这个方形其实只是代表,代表所有不规则图形的运用。当文字组合之间太过散乱,又或者字体之间大小的差异太大的时候,放置一个(不)规则图形,尽可能连接到每一个字上,形成联系。

圆形3种运用方式:
普通:这是一个作为对比的普通排版。
突出:这个比起方形有着好的突出效果,这个圆形可以替换成一些素材,比如墨滴之类的圆形素材,甚至可以利用图片本身存在一个巨大的圆形物体的,来突出文字部分。
适用:这个同样可以突出“面”文字,这就也为什么这个方法经常出现各类商业图册、海报以及各类宣传单。
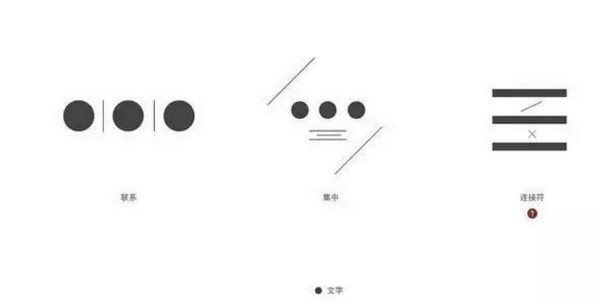
第二种:直线

直线分两种,一种就是纯粹的一条直线,而另一种则是由细小的字组成的一段文字(通常是英文)。
直线的3种常见运用方式:
联系:很常见的运用方法。
集中:作用和方形“集中”相同,只是这个是用两条线组成一个隐形的方块,更有形式感。不同这种只能出现在色彩单一或大量留白的照片。
连接符:增加形似感的小东西… …可以用于连接两段文字的内容,时尚类设计作品最常用到。

第三种:字符
一般是指的数字以及英文字母,配合文字能有更好的突出效果,而阿拉伯数字的效果最佳。
在网页设计中,文字内容和图片的比重占了很大一部分,但差不多的信息量,呈现在网页上的效果却会大相径庭。如何将这些内容和元素安置在最合适的位置,也许是这其中很主要的原因。