极简设计一直是设计师很推崇的一种设计风格,因为它容易给人一种格外轻松、舒服、高大上的感觉,令人印象深刻。但是,要做到简单很容易,要想同时做到简单、好看、有趣、信息传达清晰就没那么简单了。
俗话说:“外行看热闹,内行看门(tao)道(lu)”,今天我们就带着大家一起来来扒一扒极简设计有哪些套路?
一、极致的版式
1、对齐——基础但也重要

对齐的版式的几个特点和作用:
A、视觉聚焦;
B、强化页面统一性和条理性;
C、对视觉的导向作用。
2、对比——让画面不再平凡
作为简洁乃至极简的设计来说,对比非常重要,对比可以让人非常快速的阅读到重要信息,也可以让版面的设计有节奏感,让画面看起来不乏味。
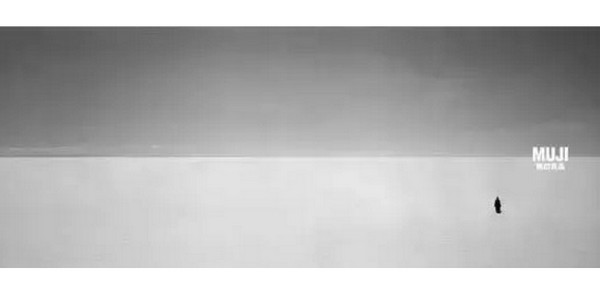
3、有“气质”的留白

少即是多。极简设计里的留白非常重要,充分利用留白,可以为作品营造更为悠远空灵的意境,给品牌渲染更有价值的标签。
最典型的是无印良品的设计,它是把留白应用到现在设计里最好的典范,但是我觉得我们中国人才是留白的“老祖宗”,国画就是非常典型的例子。
二、精致的颜色

一些经验不足的设计师往往会对颜色的把握非常头痛,颜色脏、配色不好看、用色过多等都是经常出现的问题。在极简的设计中更需要对颜色做减法,并且不断的调节细微的明度、饱和度和颜色的搭配,正是这些细节的调节才会让极简的设计更加耐看。
1、让设计快速出“彩”的方法
在极简的页面里,颜色往往用的非常谨慎,而我们第一步就需要选择主色调。
这里有几种选择颜色的方法:
A、黑白灰主色调+亮色辅色;
B、选择商品主色调作为整体画面的主色调;
C、使用的颜色不要超过3种。
2、看似很复杂的颜色搭配其实很简单

对于多颜色的设计我们要做的就是控制饱和度和明度,尽量使各个颜色的饱和度和明度保持协调的一致,这样才会给人色彩非常丰富而又有层次的感觉。
三、考究的字体
文字在电商设计中的位置极其重要,它承担着直观信息传播的用途,例如活动页面的折扣信息、商品宣传页面的卖点信息、商品的优惠价格、文案内容的表现等。而在极简设计中,字体的选择更为讲究。

1、选用符合整体设计风格的字体
字体也是有自己的外貌、性格和风格的,当字体的风格与设计完美的融合在一起的时候,会给整个设计加分不少。
2、选用字形结构简单的字体

这几年出现了一些结构复杂,字形极其夸张的字体,个人认为尽量少用甚至可以不用。字体是一门非常专业的门类,很多设计师还不能很好的驾驭一些字体,无论是普通的电商设计还是极简设计最好使用字形和结构都相对简单的字体。
3、“牛叉”的中文字体

这里说中文字体“牛叉”,不仅仅因为我是中国人,我们可以数数中国有多少种字体,每种字体都有自己的历史背景,而且中文也是唯一一种成为艺术的文字——书法。
每一个种字体,都有自己的风格,有的秀丽柔美,有的稳重挺拔,有的活泼有趣,有的苍劲古朴等,设计师在使用字体表达信息的时候一定要根据内容,来选择文字类型。
总结
其实极简设计是设计发展进程中的必然结果,这是一种优化的过程,也就是做减法,把不必要的,干扰信息传达的元素删除掉,保留基本有用的东西。归根结底,好的设计的基本原理是不会变的。