对于UI设计师来说,PS是大家很熟悉的软件了。但里面功能繁多,许多隐蔽而又方便的设置和功能常常被大家忽略了,导致为了达到想要的效果而多走弯路。

所以今天我们就和大家分享其中8个PS小技巧,让你的工作事半功倍。
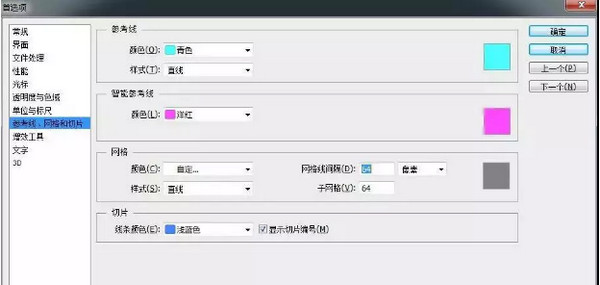
1、设置网格线 保持像素完美

不在1:1分辨率下也能保持像素完美,可以通过创建网格线来避免虚边的出现。编辑 > 首选项 > 参考线、网格和切片保持尺寸为偶数。
例如:设置网格线间隔为64px,子网格为64。
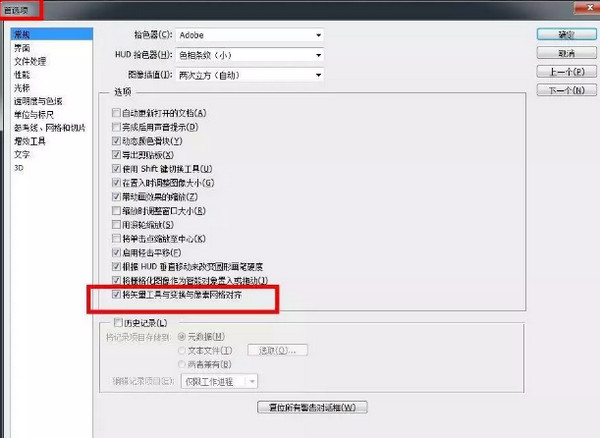
2、自动对齐网格

平时画icon的时候会常常使用到二分之一、三分之一或者其他比例的线条,所以一般会对网格对齐功能进行关闭。而做界面的时候我们要求更加精准的界面,所以通常会开启网格对齐功能。
开启与关闭网格对齐方法:Ctrl+K勾选“将矢量工具与变化和像素网格对齐”。
3、图层自动选择

在PS中,如果你想选什么,有三种方法:1. 去图层面板里选择;2. 按住CTRL 点击鼠标左键选择;3. 单击右键选择你要的图层,不过如果图层很多的话,只能祝你好运了。
其实,PS中有一个很方便的功能——自动选择。选择工具栏里的移动工具后,上面的选项栏会粗线一个“自动选择”和一个下拉菜单,将自动选择打上勾勾,下拉菜单选择图层,这样你就可以随时自由选择图层了。
4、多窗口利用起来

如果你浏览过窗口菜单,你将会看到“排列”>为“**”,这个选项会为你当下的文件开一个新窗口。这样做的好处是:若你在其中一个窗口的图层里画画,另一个窗口会有同样的变化。
简单来说,这就是一个文件的两个相同视图。在UI设计中我们经常会找一些素材作为参考,同事开启多个窗口会帮我们大大提升效率。并且当你制作一个文件,既需要线上发表,又需要打印出来,颜色模式一个是RGB,一个是CMYK那就更需要这种方法了。
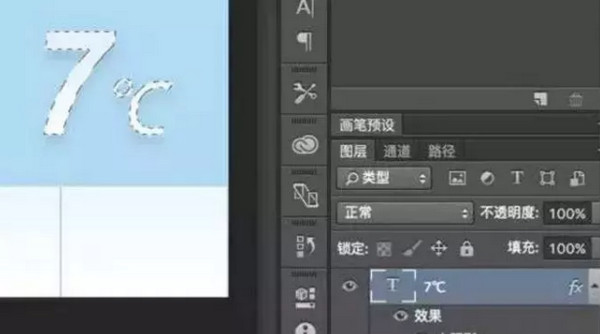
5、为图层或蒙版创建选区

按住CLRT键,点击图层缩略图,你将对图层里的文字或形状创建一个选区,如下图所示,用这种方法选文字和错综复杂形状非常方便。
这个功能不仅仅作用于图层,也适用于蒙版。你可以在矢量蒙版上试试。
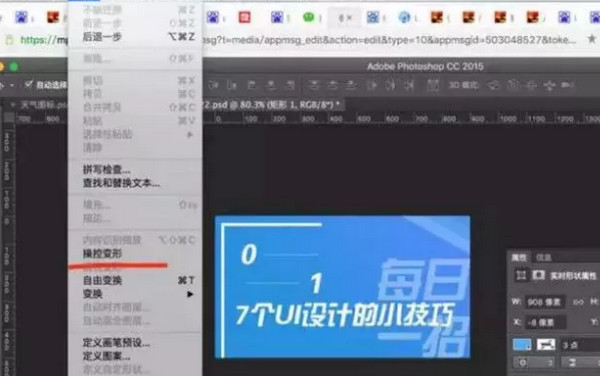
6、操纵变形
用操纵变形转换一个图片时,只需点击:编辑>操纵变形,图片就会被很多线分成一小块一小块的。在每条线的连接点你都可以放置一个图钉,在一个图片中,你至少需要两枚图钉。可动的图钉为外黄里黑,不动的仅有黄色。

使用操纵变形,你可以对图片进行部分移动,方法:在不需要移动的位置放置图钉,拉动你想要变换的区域。
删除图钉的方法是:按住ALT并点击需要删除的图钉。 PS,按住ALT键时,可动的(外黄里黑)图钉会出现一个大圈,然后左右拖动就可以产生变化了。
7、用“样式”储存预先设置效果
当你做完投影、内阴影,渐变叠加等选项后,突然看见混合选项框的右边有个新建样式,轻轻点击它,就能保存你的制作,太省时间了。
另一种方法是选择有你想要储存的样式的图层,打开样式面板(或者在“窗口”选项里找),然后点击“新建”样式(与新建图层图标一样),最后储存。然后在这个面板里,你就可以看到你已经储存的样式了。
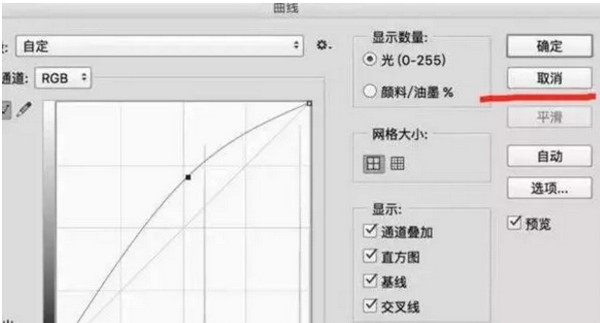
8、拒绝取消,改用复位

处于新手阶段的小伙伴们一定觉得曲线和色阶调整挺难的,有些时候有些色阶结合或是其他的调整不能很好的融合,这就导致设计师不得不重新开始。通俗的对应方法是:点击取消按钮,或者重新打开调整面板。
不过这里还是有节省时间的小窍门:当你想要重新做一个曲线,不要直接点击取消按钮,按住ALT键,“取消”将会瞬间变身成一个叫“复位”的东西。点击复位,曲线就会回到初始状态了~
以上这些就是我们今天跟大家分享的PS高效操作技巧了,欢迎大家来留言交流哦~