现今,越来越多的人在使用jQuery类库,这也就意味着需要越来越多的jQuery技巧和解决方案。以下是小编整理的一些实用的jQuery技巧,话不多说,一起来看看吧~
1. 返回顶部按钮
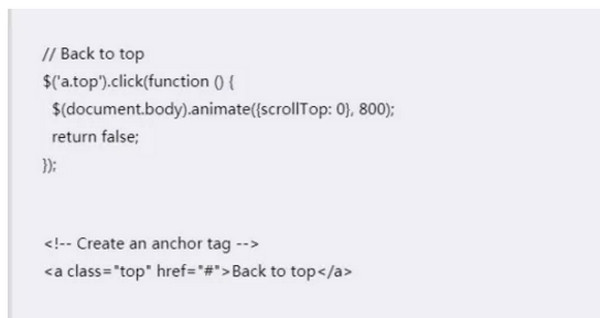
你可以利用animate和 scrollTop来实现返回顶部的动画,而不需要使用其他插件。

改变 scrollTop 的值可以调整返回距离顶部的距离,而 animate 的第二个参数是执行返回动作需要的时间(单位:毫秒)。
2. 预加载图片

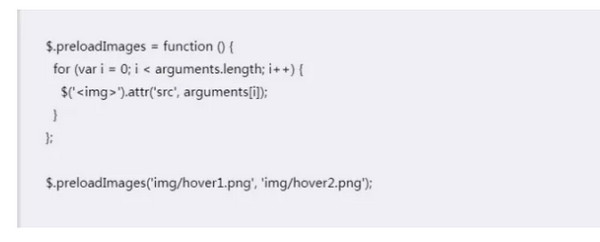
如果你的页面中使用了很多不可见的图片(如:hover 显示),你可能需要预加载它们:
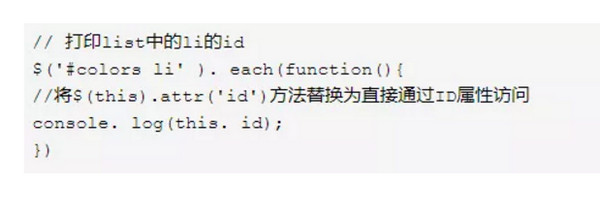
3. 检查图片是否加载完成
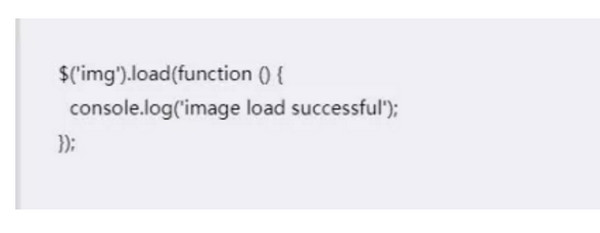
有时候你需要确保图片完成加载完成以便执行后面的操作:

你可以把 img 替换为其他的 ID 或者 class 来检查指定图片是否加载完成。
4. 自动修改破损图像
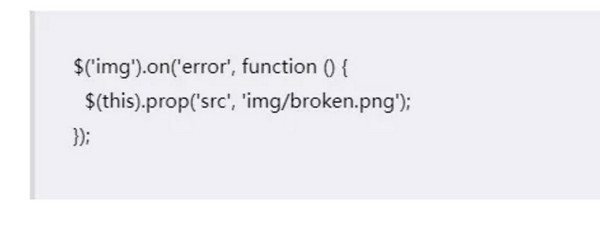
如果你碰巧在你的网站上发现了破碎的图像链接,你可以用一个不易被替换的图像来代替它们。添加这个简单的代码可以节省很多麻烦:

即使你的网站没有破碎的图像链接,添加这段代码也没有任何害处。
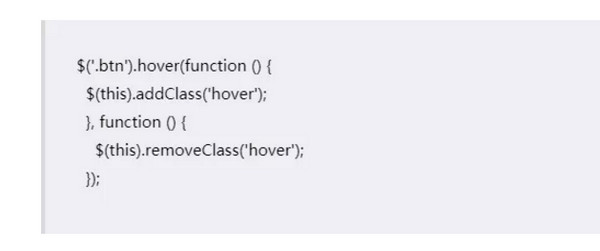
5. 鼠标悬停(hover)切换 class 属性
假如当用户鼠标悬停在一个可点击的元素上时,你希望改变其效果,下面这段代码可以在其悬停在元素上时添加 class 属性,当用户鼠标离开时,则自动取消该 class属性:
你只需要添加必要的CSS代码即可。如果你想要更简洁的代码,可以使用toggleClass 方法:

注:直接使用CSS实现该效果可能是更好的解决方案,但你仍然有必要知道该方法。
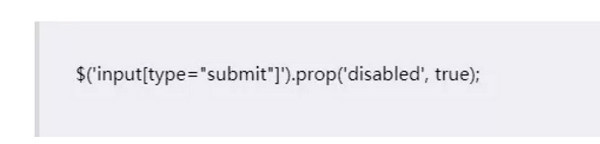
6. 禁用 input 字段
有时你可能需要禁用表单的 submit 按钮或者某个 input 字段,直到用户执行了某些操作(例如,检查“已阅读条款”复选框)。可以添加 disabled 属性,直到你想启用它时:

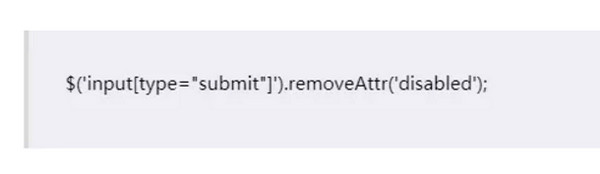
你要做的就是执行 removeAttr 方法,并把要移除的属性作为参数传入:

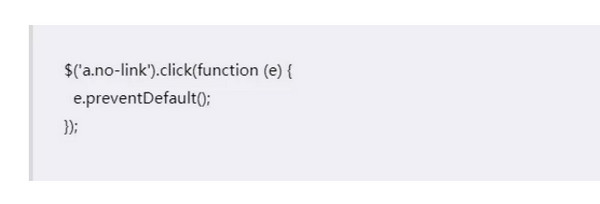
7. 阻止链接加载
有时你不希望链接到某个页面或者重新加载它,你可能希望它来做一些其他事情或者触发一些其他脚本,你可以这么做:

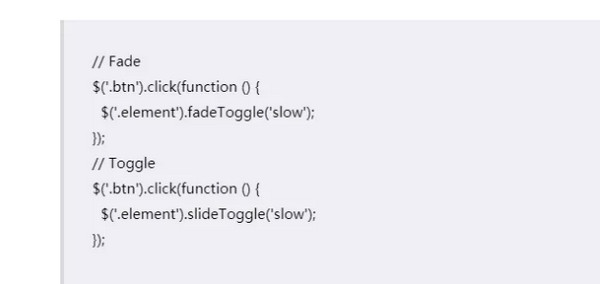
8. 切换 fade/slide
fade 和 slide 是我们在 jQuery 中经常使用的动画效果,它们可以使元素显示效果更好。但是如果你希望元素显示时使用第一种效果,而消失时使用第二种效果,则可以这么做:

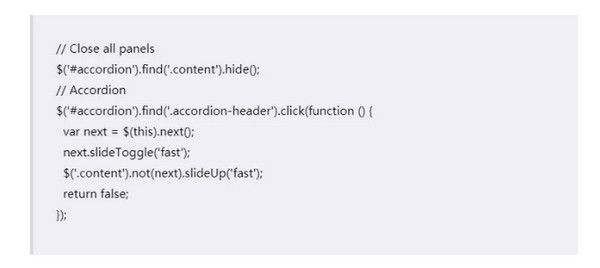
9. 简单的手风琴效果
这是一个实现手风琴效果快速简单的方法:

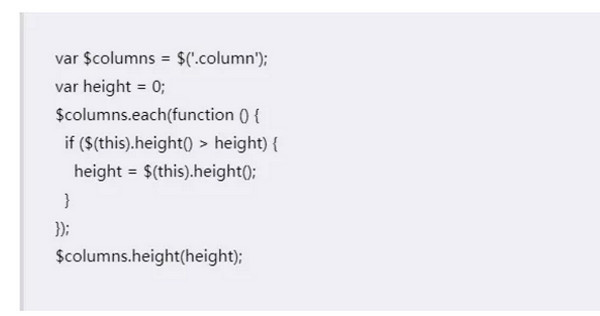
10. 让两个 DIV 高度相同
有时你需要让两个 div 高度相同,而不管它们里面的内容多少。可以使用下面的代码片段:

这段代码会循环一组元素,并设置它们的高度为元素中的最大高。
11. 关于页面元素的引用

通过jquery的$引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象),不能直接调用dom定义的方法。
12. jQuery对象与DOM对象的转换
只有jquery对象才能使用jquery定义的方法。注意dom对象和jquery对象是有区别的,调用方法时要注意操作的是dom对象还是jquery对象。普通的dom对象一般可以通过$转换成jquery对象。
如:$(document.getElementById(“msg”))则为jquery对象,可以使用jquery的方法。由于jquery对象本身是一个集合。所以如果jquery对象要转换为dom对象则必须取出其中的某一项,一般可通过索引取出。
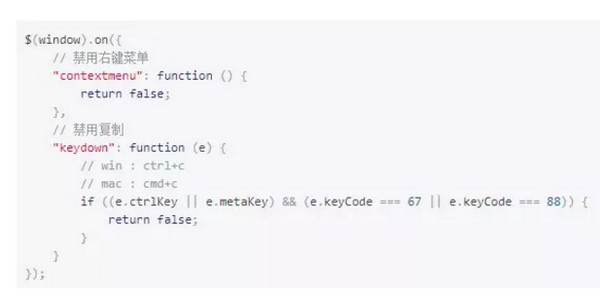
13. 禁止右键

在开发 Web 应用的时候,有些情况需要禁用右键单击功能。使用此代码,jQuery 开发人员可以在网页上禁用鼠标右键点击。
14. 使元素居屏幕中间位置
Div居中是一个比较常见的需求。使用CSS也可以实现div的居中效果,但是有时候可能需要动态的调整,下面就介绍一下如何用jQuery实现对象的水平垂直居中效果:

15. 适当使用原生JS
创建jQuery对象会带来一些开销。所以,如果比较注重性能的话,尽可能使用原生的javascript。在某些方面可能会更容易理解和写更少的代码。例如:

以上就是今天为各位总结的学习要点,希望可以帮到各位~