图标是设计中最基础的元素,是考验一个设计师最基础的点,作为一名设计师,绘制图标是一个必不可缺的技能。
今天,我们就通过一个简单的案例,来教大家如何制作图标。
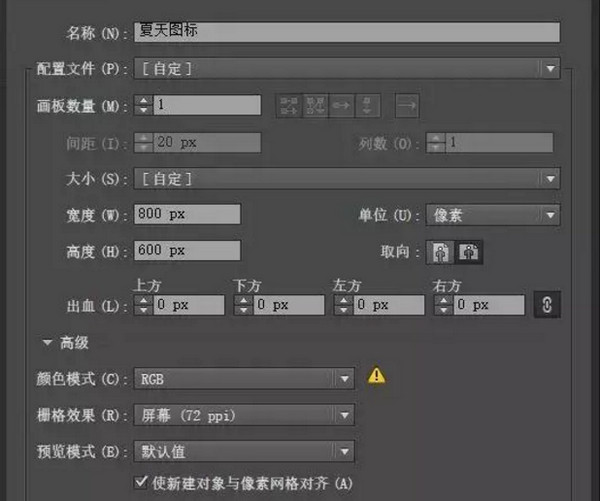
1、建立一个新的文件 点击【文件】>【新建(或CTRL+N)】,设置如下图:

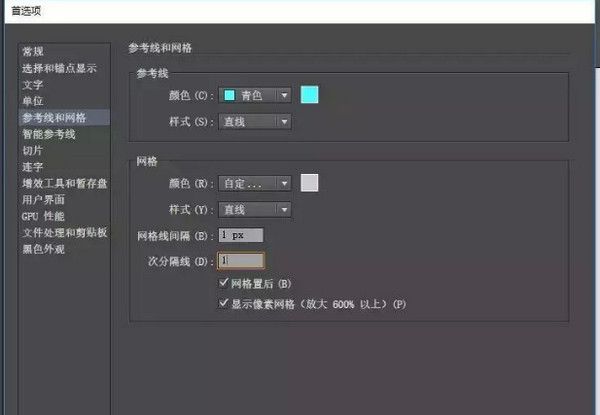
2、自定义网格 建立自定义网格 点击【编辑】>【首选项】>【参考线和网格】,设置如下(注意勾选):

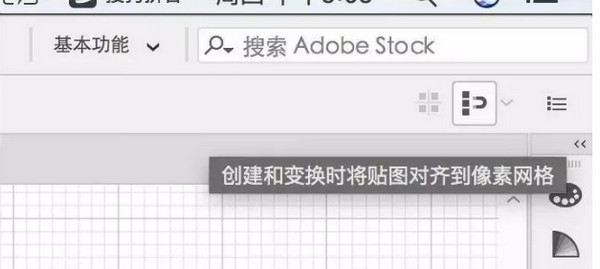
按快捷键Command+”键调出网格系统,并点击勾选AI窗口右上角的对齐到像素网格按钮。

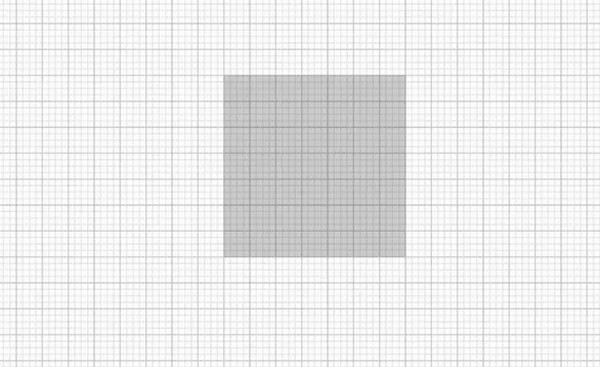
3、创建参考网格 有了这个参考网格,你所制作出来的图标会更规范和精致哦!

双击矩形工具,画出一个56x56px的图形。图形水平垂直居中,并使用描边1px显示,调节相应的透明度,Get一个辅助图形框。
4、创建图标 假设您已经完成了创建参考网格的工作,那我们就开始创建图标了,我们先来一个比较简单的“赞”吧。
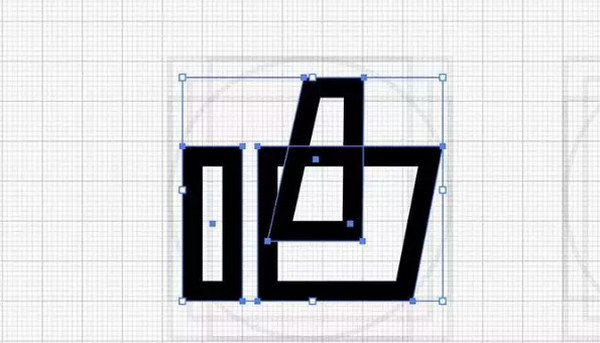
步骤一:先用基本的工具,将赞的形状绘制出来。

步骤二:使用AI的直接选择工具对圆角进行统一,最好将所有的圆角弧度都设置统一, 这里我设置的是6px,也可根据爱好实际调整。

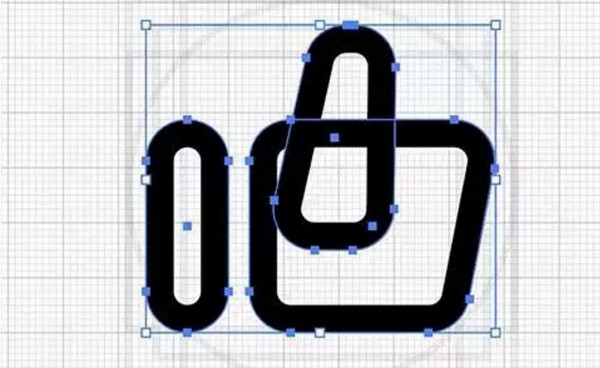
步骤三:然后将图标使用形状选择器( Command+shift+F9)将形状合并一下。

为了让图标更有趣,我们可以在较小面积的区域上,使用别的颜色,来提升差异化。

图标主要考验的是造型能力,这里再展示一些简单的案例,希望能激发你的灵感,在图标设计上有更多思路。
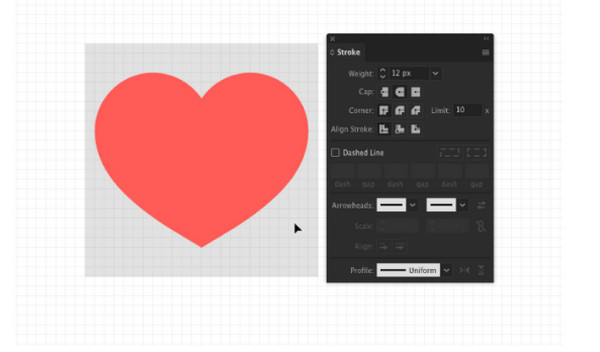
– 心形 –
创建心形图标的最快方法就是使用V形三个点和一个大描边,然后通过拖拽贝塞尔控制手柄来调整心形的轮廓。

– WIFI –

可以使用几个圆圈和一些布尔运算创建一个wi-fi强度图标。Illustrator的图形组合工具pathfinder→分割你所需要的图形。
– 链接 –

链接图标的元素非常相似,但是重叠链接周围的区域需要进行一些规划。
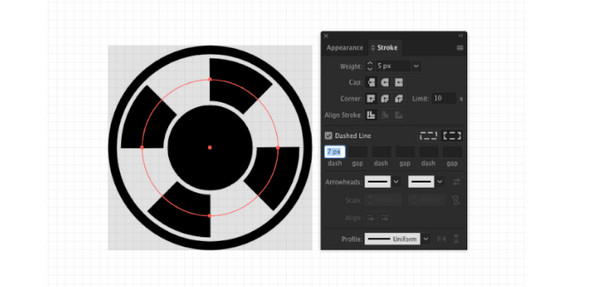
– 放射性 –

有时可以不必手动去创建一个图形,比如Dashed Line功能就非常有用,特别是在需要将圆圈分成相等部分的情况下。
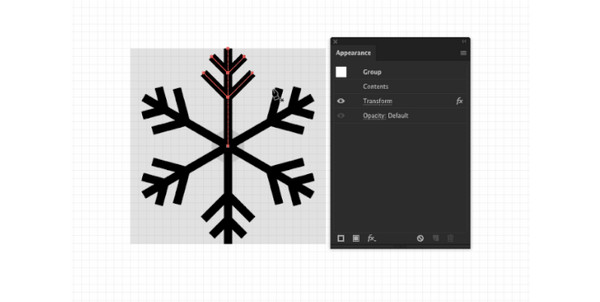
– 雪花 –

Illustrator的外观面板可以添加实时转换,以创建对象的副本。这非常适合类似万花筒的效果,并且是一种非常快速的方法来构建可以实时编辑的雪花。
– 盾牌 –

有时候就是没有偷懒的方法,你不得不拿出钢笔工具,用手画一个形状。这是我如何创建一个盾牌。
对象→复合路径→释放用于将轮廓笔划转换为两个单独的路径。如果在查看结果时需要调整形状,则可以使用外观面板实时完成反射路径。
– 骷髅图标 –

– 磁铁图标 –

– 一艘火箭飞船 –

以上是一个简单的案例,希望大家都能举一反三,多多练习。
如果你对UI设计感兴趣,或者想深入学习更多UI设计的内容,欢迎来云和数据学UI~
云和数据UI课程涵盖平面、网页、手绘、UI、UE、产品交互H5等多种设计,同时重点培养UI与产品交互设计能力,采用讲师全程面授,项目制实战教学,拥有“六位一体”“X+12”双重教学模式、严格科学的管理模式和一体化就业保障服务,让你快乐学习,快速上岗拿高薪!